今天來介紹一個Kotlin開發的另一個工具: Jetpack Compose 。
Jetpack Compose 可以讓我們在UI介面簡化步驟並且快速建立出畫面。
過往要顯示畫面時我們必須先到Layout的XML檔案去做畫面的刻畫,並且必須要熟悉一堆套件功能,這邊建立完成後若還需要諸如:Button、EditText等等的功能回饋還必須回到程式碼去撰寫。

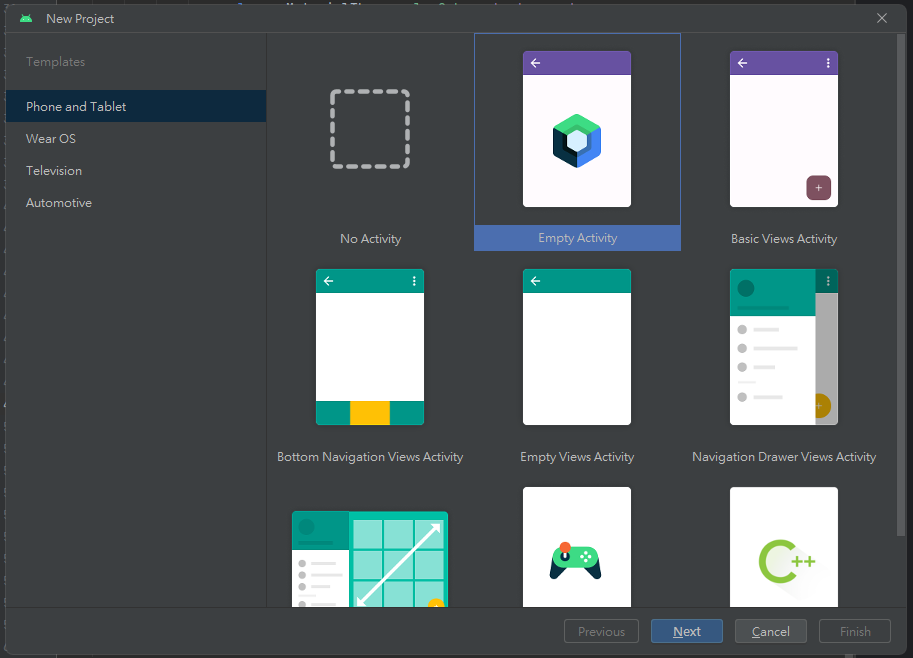
Finish就會開始建立基本專案了。MainActivty會發現一個與以往不同的點:


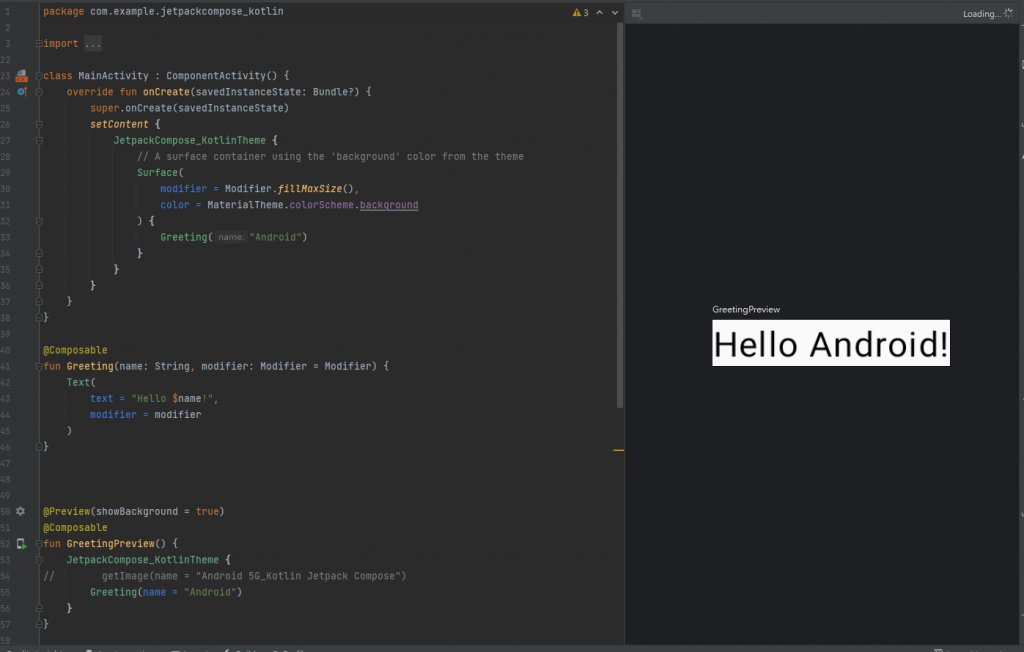
到這邊就完成了Compose專案的最基本的建立步驟了,到這邊可能還會覺得沒什麼,讓我們來解析一下它給我們的基本程式碼。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
這邊簡單來說就是設置一個Greeting函式,然後傳入參數值的設定,這邊有一個參數是以Modifier類別去做設定,這個類簡單來說就是如同XML配置TextView時設置對於這個文字的排版參數調整,這邊明天再來對這些常用的變數做詳細的說明。
文字設定完成後發現對於這個function的頭上做了一個@Composable的註解標籤,@Composable這個註解標籤是應用程式的基本構建區塊,在使用Compose構建的應用程式中,它們是用來描述介面的元素,例如按鈕、文字、圖片等。
@Preview(showBackground = false)
@Composable
fun GreetingPreview() {
JetpackCompose_KotlinTheme {
// getImage(name = "Android 5G_Kotlin Jetpack Compose")
Greeting(name = "Android")
}
}
這個function中有一個名為@Preview的註解標籤,這個註解可以使用在以下任何一種情況下:
- @Composable methods with no parameters to show them in the Android Studio preview.
- Annotation classes, that could then be used to annotate @Composable methods or other annotation classes, which will then be considered as indirectly annotated with that Preview.
上面的意思:
預覽間接註解。Preview中有很多的參數,這邊只用了一個參數為showBackground,這個參數的用意大家應該都能猜到,那就是背景的透明與否。
講完了註解,接著說明這中間的程式碼意思,這邊的JetpackCompose_KotlinTheme是導向至在/ui.theme/Theme.kt檔案中的function,這裡面所寫的功能主要都與主題配色有關,所以包在裡面的function進行 Preview預覽 或是 執行 時會依照當下系統的主題樣式去做背景顏色的顯示更改。
以上外部功能function都稍微講完後回到主程式中的程式碼解析:
setContent {
JetpackCompose_KotlinTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
// Greeting("Android")
getImage(name = "Android 5G_Kotlin Jetpack Compose")
}
}
}
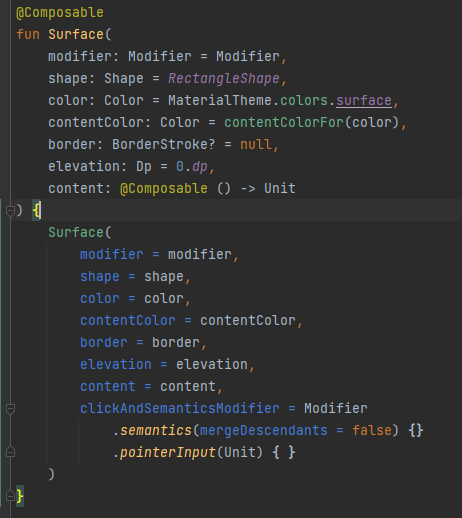
setContent { ... } 函數用於定義和設置應用程式的界面,這是 Jetpack Compose 應用程式的入口點。JetpackCompose_KotlinTheme:就是程式的主題。Surface(...){...}:Surface 是一個 Composable 函數,用於創建一個表面容器,它可以容納其他 UI 元素,我們對Surface進行探索就會發現當中也是有很多參數傳入。
這邊講玩了基礎的Compose程式碼,這邊用個大致流程來對比構建出文字輸入好了:
.setText或如同DataBinding般建立一個model來傳值。@Composable構建畫面所需的原件和@Preview預覽出所建構的畫面樣式。可以看到Compose建立畫面時少了到XML進行畫面刻劃的動作,直接在程式碼中進行並完成預覽。


以上是今天對於JetpackCompose的基本了解及建立,明天會來深入當中功能及畫面組成。![]()
